App Thunkable Promote Startup Business Making Developer Different Fields
Thankable Basics
1 Platform Overview:
2 Translation App:
Image Recognition App:
4 Positioning Components:
Switchi8ng Screens and Navigators:
Storing information with variables:
Suppose you make an App which name is App#1
At first, you drug Button-1
If you want to show the video and make your app. it is all right you can do that. You can hear the Thankable Basics tutorial video which plays on your screen left or right cornet then you do what is done it and gets information.
STEP-1
Design your App
you can get on the left side
Screen 1 -App tree
it's below you can see the writing
Invisible Components
User interface App Components
visible
Components
Invisible Components
Visible Component Button
Screen -1 you can drug a button in here
Invisible Components
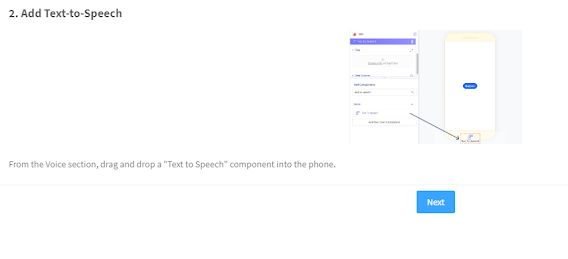
Text to speech - it's shown below the screen.
Properties Panel:- its right corners
customize the designed component
select a component
select a component
Change the designed
suppose screen color change and others.
STEP-2
Program your App
You should go Blocks section
you click Button 1-
You get some program
When ----> Button -1 click
Do----> text to speech -1
call speaker---> text---> hello
STEP-3
Test your App
Live test you App
Take on the mobile device
Download thinkable live mobile App
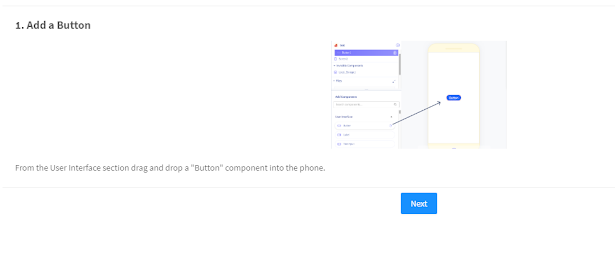
1. Add a Button: From the user interface section drag and drop a Button" component into the phone. If you want, you will take more buttons. A user collects a button which is he/she needs.
Platform overview
To know the basic concept you should learn about the app. You should watch the video and make the system on your hand. You will be doing the work properly. In the same way, you can communicate the other app software development. To make it properly you can join a company to practice and get some salary and practice there and learn more and more something from the company too.







Comments
Post a Comment